ketika awal membuat blog melalui blogger tentunya kita bingung untuk menggunakan menu-menunya, namun semua menu tersebut pun dapat kita ketahui, pada posting kali ini kita akan membuat tampilan read more secara otomatis.
langkah pertama adalah
1. segera buka situs blogger.com dan kemudian segera login ke account anda.
2. pilih menu themplate, agar lebih aman maka pilihlah dulu menu cadangkan yang terdapat pada kanan atas, segera download themplate anda secara lengkap, lalu tutup.
3. lanjut ke menu lain, yaitu edit html
4. anda langsung dapat mencari kode ini </head>
5. lalu copy kode dibawah ini tepat berada diatas kode </head>
<!--ReadMore http://bruperselikurpolos.blogspot.com-->
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style>
.post-body{text-align:justify;}
.post-body img{max-width:none;width:auto;}
.read-more{float:left; padding-top: 10px;}
.read-more a{ color: #fff!important;text-shadow:0 1px 0 rgba(0,0,0,0.5);background:#0457A9; text-decoration:none;font:bold 13px Arial;padding:5px;}
.read-more a:hover{text-decoration:none;background:#666;}
.pic{border: 10px solid #fff;float:left;height:165px;width:250px;margin-right: 20px;margin-bottom:10px;overflow:hidden;box-shadow: 5px 5px 5px #111;}
.grow img{height:165px;width:250px;transition: all 2s ease;}
.grow img:hover{width:400px;height:250px;}
</style>
<script type='text/javascript'>
var thumbnail_mode = "yes"; //yes -dengan gambar, no -tanpa gambar
summary_noimg = 300; //banyaknya huruf jika tidak ada gambar
summary_img = 250; //banyaknya huruf jika ada gambar
img_thumb_height = 165;
img_thumb_width = 250;
</script>
<script type='text/javascript'>//<![CDATA[
function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}function createSummaryAndThumb(pID){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = summary_noimg;if(thumbnail_mode == "yes"){if(img.length>=1){imgtag = '<div class="grow pic"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></div>';summ = summary_img;}}var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}
//]]></script>
</b:if>
</b:if>
<!--Auto Read More Akhir-->
pilih menu save
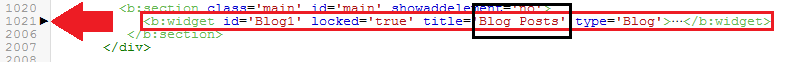
anda dapat mencari kode berikut
anda dapat mencari kode berikut
keterangan : carilah kata kunci BLOG POSTS / POSTINGAN BLOG" itu jika sampean memakai bahasa indonesia.
- langkah selanjutnya jika anda sudah menemui kode yang sama dengan gambar diatas, segeralah pilih atau klik panah kecil yang berwarna hitam yang terletak sebelah kiri
- setelah anda mengklik tanda tersebut maka akan segera muncul tanda panah seperti pada gambar dibawah ini
-temukan kode POST' VAR='POST'".
- setelah anda menemukannya maka segera klik tanda panah yang lurus dengan kode tersebut
-dan selanjutnya anda akan melihat kode yang lain
- geser ke bawah dan segeralah untuk mencari kode
<data:post.body/>
Setelah anda menemukannya maka segera hapus kode diatas dan menggantinya dengan kode dibawah ini:
<!-- Auto read more Mulai -->
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>");
</script>
<div class='read-more'>
<a expr:href='data:post.url'>Baca Selengkapnya »</a>
</div>
</b:if>
</b:if>
<!-- Auto read more Akhir -->
- proses selesai dan segera pilih menu simpan.
kelihatannya memang terlihat sulit, namun sebenarnya ini adalah mudah jika dipraktekan..
semoga dengan read more ini akan membuat blog anda terlihat lebih cantik.
berikut adalah contohnya ]
baca juga tread menarik membuat blog dengan wordpress Free
Langganan:
Posting Komentar (Atom)



0 Response to "Membuat menu read more pada blogger secara otomatis"
Posting Komentar